an how color show emphasis of certain value within artwork.
To understand color, is to understand color is a visual of Light
being shaded in different aspects, as seeing Sunlight thru a prism.
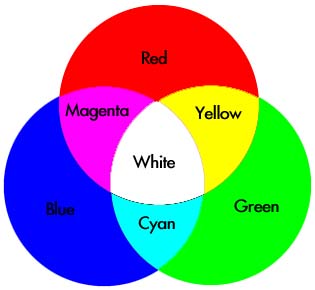
Color from light collide together for a new visual for which is called the (A)
Additive System. Then there are pigments collide to call the (B) Subtractive System.
 |
| EX: A Additive Color. Digital image. D.umn.edu. N.p., n.d. Web. <http://www.d.umn.edu/~mharvey/colorwheel.jpg>. |
 |
| EX: B Subtractive Color System. Digital image. Catspitproductionsllc.com. N.p., n.d. Web. <http://www.catspitproductionsllc.com/Documents/Color Wheel Finished Website.jpg>. |
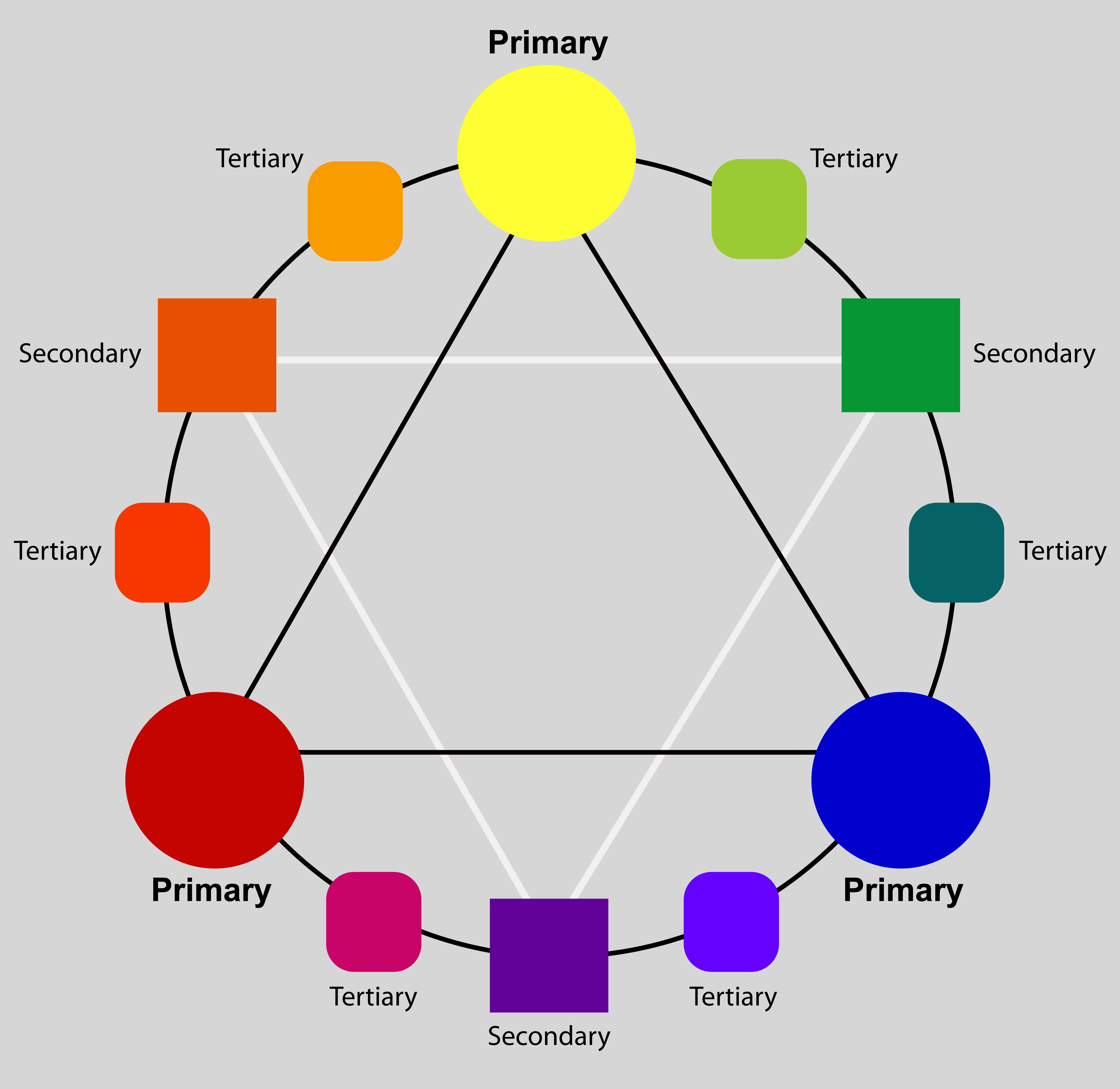
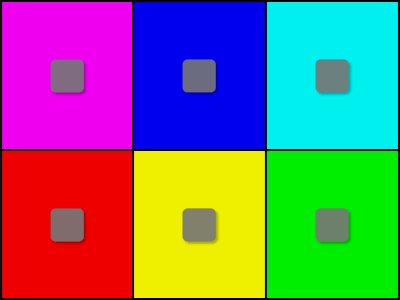
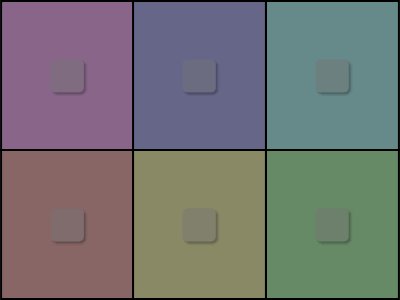
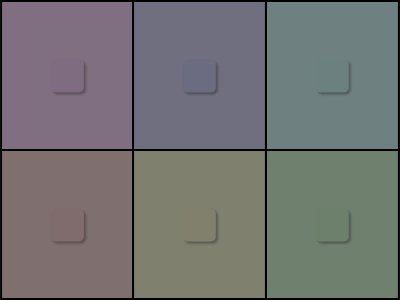
Also in (B) u can see what are the primary colors. In (C) you able to see the concept of
what Color Constancy implies. Which with light, shows the different shades of colors
an how some colors give off a different view placed against the background of another color.
 |
| EX: C Color Constancy. Digital image. Modelmayhem.com. N.p., n.d. Web. <http://www.kevinconnery.com/imaging/samples/color_constancy_neutral.gif>. |
Here's a view in (D) of the Color Spectrum, an Hues on the color blending showing creation
thru there connections.
 |
| EX: D Color Spectrum. Digital image. Colortools.net. N.p., n.d. Web. <http://www.colortools.net/img25/spectrum_chart.jpg>. |
In (E) above, you can see the COLOR VALUE Chart of how the shades of each color
produce a tint an thus altering the original color. Giving it contrast from one to the next.
In (F), that example shows the Intensity of color, or better known as Chroma.
Where u can add black or white to a color, an thus giving its value change.
Implicates a different mood or intensity to thee effect it gives off.
 |
| EX: F Color Intensity. Digital image. Cvl.isy.liu.se. N.p., n.d. Web. <http://www.cvl.isy.liu.se/research/ima/demo_flux.png/image_preview>. |
With in a Color Palette, The colors are blending like on a digital wheel. (G)
 |
| EX: G Color Palette. Digital image. Help.suddenlink.com. N.p., n.d. Web. <http://help.suddenlink.com/Internet/PublishingImages/Webmail/color-palette-1.png>. |
In the next display below (H), it shows an painting done with a technique called Pointillism.
I chose this particular painting because I remember it from a grade school field trip to the
Chicago Art Museum. An I can recall starring at this painting for a long time, even after my class
have moved on to the next. Because the style an color technique simply amazed me.
Since before that painting, I only new drawing to be By Line design, Gesture an Contour.
With this Color-Dot painting, from far away You see a complete beautiful work of Art.
An Up-Close u see a series arrangement of Color Dots.
 |
| EX: H Seurat., Georges. Sunday Afternoon on the Island of the Grand-Jattes Seurat. Digital image. Matricism.com. N.p., n.d. Web. <http://www.matricism.com/__articles/images/47.jpg>. |
 |
| EX: I SUn DOWN. Digital image. Warmproducts.info. N.p., n.d. Web. <http://warmproducts.info/wp-content/uploads/2012/01/1434300312367_3764.jpg>. |
Within Example (I) above, is a display of Cool&Warm Colors, which has been
perfectly produced into a masterpiece by natures artistic ways.
With Color Dominance, Its used in a lot of Photo designs to emphasis more on the
message being displayed. Or in advertising, they market the product that is being presented
to come across an stick out. Thus making it a focus to gather in ya mind an remember
thru its unique display. AS seen in (J) an example of a design using this technique.
Now with the technique of Monochromatic, which is basically One color scheme
used in various ways, thru its value an intensity to express the desired effect with in a artwork, or design. As u can see in (K), this portrait of a wise men an his followers, is done in a more dark blue hue, with various value implied to contrast an put more emphasis on the overall mood of the artwork.
Analogous, Tonality,Complementary,Triadic.
 | |
| Analogous Asian Night. Digital image. Linesandcolors.com. N.p., n.d. Web. <http://www.linesandcolors.com/images/2006-08/antonenko_450.jpg>. |
 |
| Complementary. Digital image. Artshow.com. N.p., n.d. Web. <http://www.artshow.com/interviews/DianeJohnson/orig_pic_for_demo.jpg>. |
 |
| Triadic. Digital image. Www3.dmps.k12.ia.us. N.p., n.d. Web. <http://www3.dmps.k12.ia.us/north/nhsvisualarts/images/color/colorwhjtr.gif>. |